富联代理
更多+适合做seo的前端框架(适合做seo的vue框架)
JavaScript最初是为Web应用程序创建的。但是随着前端技术的发展,大多数开发人员更喜欢使用基于JavaScript的框架。它简化了你的代码以及使你能完成更多全栈工作,您几乎可以在任何框架中使用JavaScript。
使用什么类型的框架决定了创建应用程序的便捷程度。因此,您必须慎重选择。在已经足够复杂的前端环境里,其中两个框架脱颖而出。我们会在本文中对Ember.js和Vue.js之间进行对比,以帮助你更好的做出判断。
为什么要选择框架?
在开始比较这两个框架之前,我们应该先来了解下选择一个框架的决定因素都有什么。每个开发人员选择一个框架之前,让我们看看选择的理由。
代码必须简单易懂。
应以更少的代码量产出更多的功能。
应提供一个布局合理的工作框架。
是否支持内置路由或外部插件的路由?
应该能够在页面加载时传输更多数据,从而使页面成为单页应用,单页应用程序使用体验显然更好。
在单页架构中,如果用户需要共享应用子页面链接,那么框架应该具有基于URL路由不同功能的能力。
更严格的模板选项有助于实现双向绑定。
不应与任何第三方库产生冲突。
应该很容易测试框架内的代码。
应为Ajax调用提供HTTP客户端服务
文档也必不可少,应该是完整且最新。
应该与浏览器的最新版本兼容。
必须满足上述条件,便于APP的构建。您必须确保所选择的框架符合条件。
Vue.js
开发人员总是在寻找新的框架来构建他们的应用程序。主要要求是速度快、成本低。这个框架应该很容易被新开发人员理解并且能够以更低的成本使用。其他考虑选项还有简单的编码方式、健全的帮助文档等。
在Web应用程序开发中,VUEJS在软件语言方面结合了很多优点。VUE.JS的体系结构易于使用。使用VUE.JS开发的应用程序很容易与新的应用程序集成。
VUE.JS是一个非常轻量级的框架。你能很快的下载到它。它也比其他框架快得多。该框架的单文件组件性质也很棒。这个尺寸使它很受欢迎。
同时你可以进一步减少它的体积。使用Vue.js可以将模板和编译器分离为虚拟DOM。您只能部署只有12 KB的压缩后的压缩解释器。您可以在您的机器中编译模板。
Vue.js的另一个重要优点是它可以轻松地与使用JavaScript创建的现有应用程序集成。使用此框架可以轻松地对已经存在的应用程序进行更改。
Vue.js还可轻松与其他前端库集成。您可以插入另一个库,以弥补此框架中的任何不足。此功能使该工具成为通用工具。
Vue.js使用服务器端渲染流的方法。它使服务器具有较高的响应速度。 你的用户将很快获得渲染的内容。
Vue.js非常适合SEO。由于该框架支持服务器端渲染,因此视图直接在服务器上渲染。便于搜索引擎直接索引到这些网页内容。
但对你来说最重要的是你可以轻松地学习Vue.js。该结构是基本的。即使是新的开发人员,也会发现使用它来构建应用程序很容易。该框架有助于开发大型和小型模板。它有助于节省大量时间。
您可以返回并轻松检查错误。除了测试组件外,您还可以返回并检查所有状态。就任何开发人员而言,这是另一个重要功能。
Vue.js也有非常详细的文档。它有助于为你快速上手开发应用程序。您可以使用HTML或JavaScript的基本知识来构建网页或应用。
Vue.js它能与其他应用程序集成
Vue.js轻巧且快速。通过部署解释器,就可以使它更轻量
您可以将编译器和模板分离为虚拟DOM。
得益于便于集成的优点,您可以使用它来对现有应用进行更改
丰富的库和组件为你的应用程序带来更多可能
应用能够快速响应。
服务器端渲染还有助于使搜索引擎排名更高。
结构简单。易于任何新开发者使用
您可以返回检查并更正错误。
您可以检查所有现有状态。
详细的文档有助于快速构建网页或应用程序。
Ember.js
Ember.js是MVVM模型框架。它是开源软件。该平台主要用于创建复杂的多页面应用程序。它保持最新的特性,并不会丢弃任何旧功能。
通过这个框架,您必须严格遵循框架的体系结构。JS框架是非常严密的组织。所以它降低了和其他框架可能提供的灵活性。
它的平台和工具有非常完善的控制系统。您可以使用提供的工具将其与新版本集成,以避免使用过时的API。
您可以轻松了解Ember的API。他们也很容易工作。您可以简单,直接地使用高度复杂的功能。
当类似的工作一起处理时,性能更好。它创建了相似的绑定和DOM更新,让浏览器一次性处理它们,以提高性能。这样则将避免为每个工作重复计算,以免浪费大量时间。
因为Promise无处不在,所以你可以以简单的方式编写代码和模块,使用 Ember 的任何 API。
同时Ember也有一个很不错的上手指南。上面记录着API的使用方式。Ember明确了一般应用程序的组织和结构,因此你将不会犯任何错误。你将不可能在不必要的情况下使程序复杂化。Ember的模板语言是Handlebar,Handlebar简洁的语法可以使你可以轻松阅读和理解模板,同样的也能使页面加载速度变得更快。使用Handlebar另一个优势是,不必每次在页面上添加或删除数据时都更新模板。语言本身将自动为你完成。
最后,Ember.js拥有一个活跃的社区,可以定期更新框架并从而促进向后兼容
Ember.js是适用于复杂结构的多页应用程序的MVVM模型开源框架。
同时提供了最新功能和旧的功能。
它有一个非常严密的结构框架,不能提供太高的灵活性
非常完善的控制系统可帮助你与新版本完美集成。
对避免使用过时的API版本有着严格的指导。
Ember的API可帮助您以简单的方式使用复杂的功能
该框架提供高效的运算机制,以保证运行效率
Promise可让你使用Ember.js的任何API来编写模块化和简单的代码。
Ember.js是一个完全加载的前端框架。
框架稳定,因为所有组件都具有相同的功能和属性。
具有明确定义的限制,可防止您使应用程序复杂化
Handlebar使你可以轻松阅读和理解模板。并且还有助于更快地加载模板。
每次添加或删除数据时,Handlebar将确保更新模板。
Ember.js有一个活跃的社区,可以定期更新框架并从而促进向后兼容。
Ember.js Vue.js对比
当你需要将原有应用程序向现代框架上迁移时,Vue.js可以为您提供帮助。它结合了其他框架的许多优点。Vue.js面向开发过程的框架,所以没有提供现成的界面元素库。但是,许多第三方社区库可以为您提供帮助。
Ember.js为您提供了一个值得信赖的成熟框架。当你的开发团队规模很大时,这个框架比较合适。由于MVVM结构所致,它使每个人都可以为项目做出贡献。
Vue.js可以帮助你兼容应用程序中不同类型的语法,它有助于轻松编写代码,同时由于后端渲染,它也是一个对SEO友好的框架。而Ember是一个完全加载的前端框架,可以帮助您非常快速地开发应用程序。但是它不适合开发小型项目。
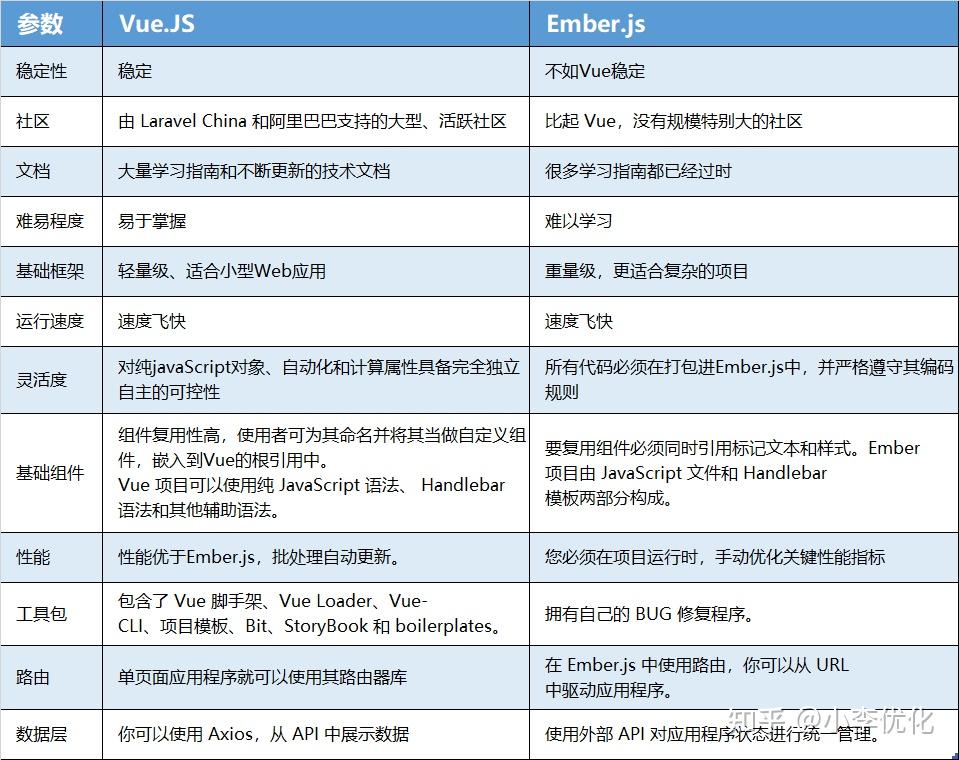
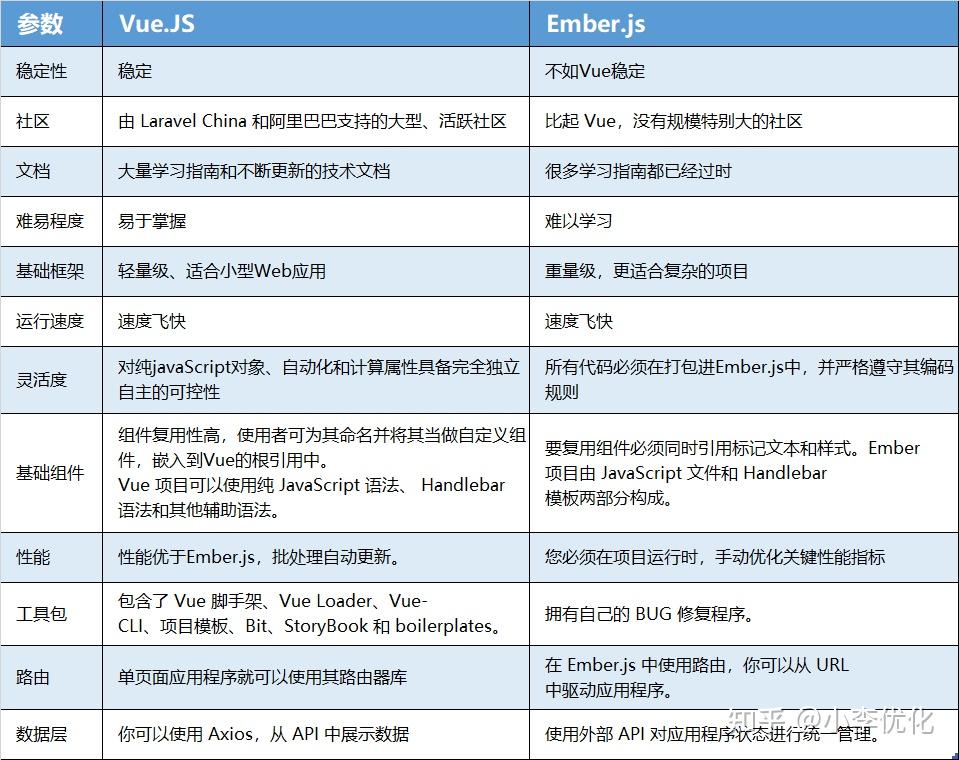
很难说谁比谁更具优势。选择哪个框架将取决于你实际参与的项目类型是什么。两者都有其优缺点,所以我为大家总结了一张表,也许它能帮助你更好地进行对比:

总结
选择什么,取决于您要开发的应用程序。这两个框架都在发展中。两者也都在更新。
虽然Ember是一个全栈框架,但它太复杂了,很难应用于较小的项目。而Vue.js凭借着轻盈的体量,易于上手的特点,使开发应用程序变得异常高效,从而获得了不少行业的开发者的青睐。
此外,无论选择什么类型的框架,葡萄城都为广大开发者提供了兼容各类框架的开发组件,例如:SpreadJS纯前端表格控件和WijmoJS先进UI组件库 ,为开发者赋能。
本文是由葡萄城技术开发团队发布,转载请注明出处:葡萄城官网
每天进步一点点...
之前的Vue项目使用过prerender-spa-plugin&vue-meta-info做seo,但对于博客类、新闻类的网站,详情页还是无法被爬取到,只能做固定的页面,今天把自己的Vue项目改造成Nuxt项目。
效果预览:https://www.lpya.cn/
一、前期准备
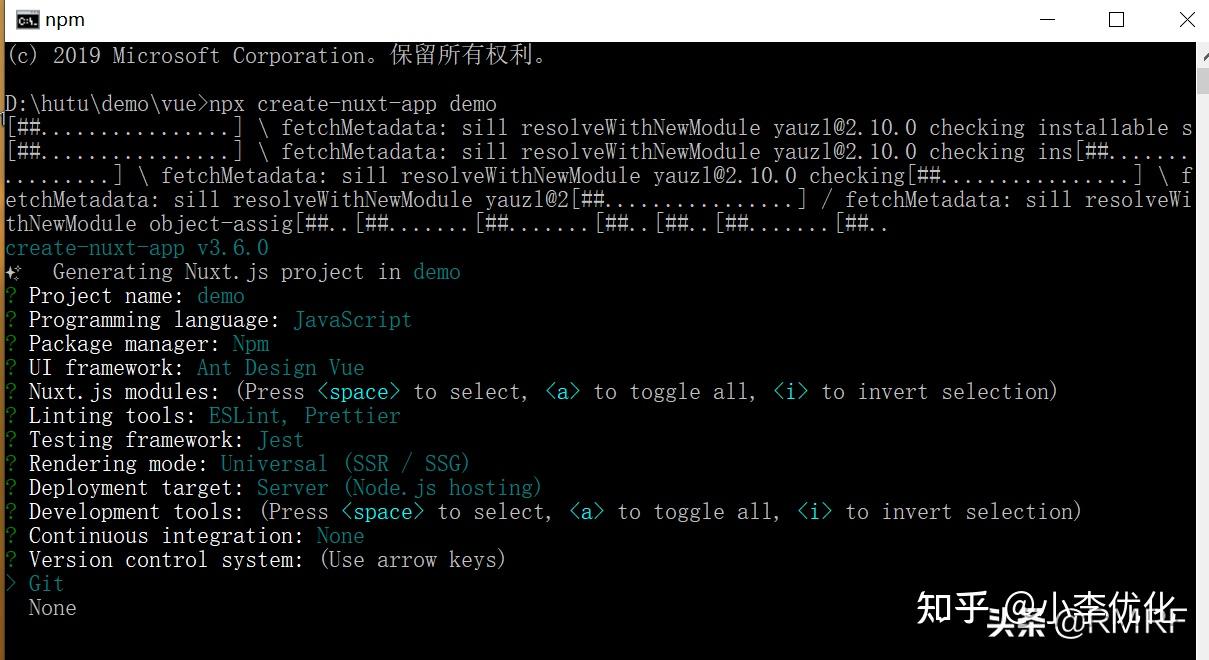
1、首先使用以下命令安装nuxt项目
npx create-nuxt-app demo
安装时会出现类似Vue安装时出现的选项,自己根据需求选择就好

选项
2、使用下面命令安装依赖并启动项目,出现下面的就说明nuxt安装成功
cnpm install npm run dev

效果图
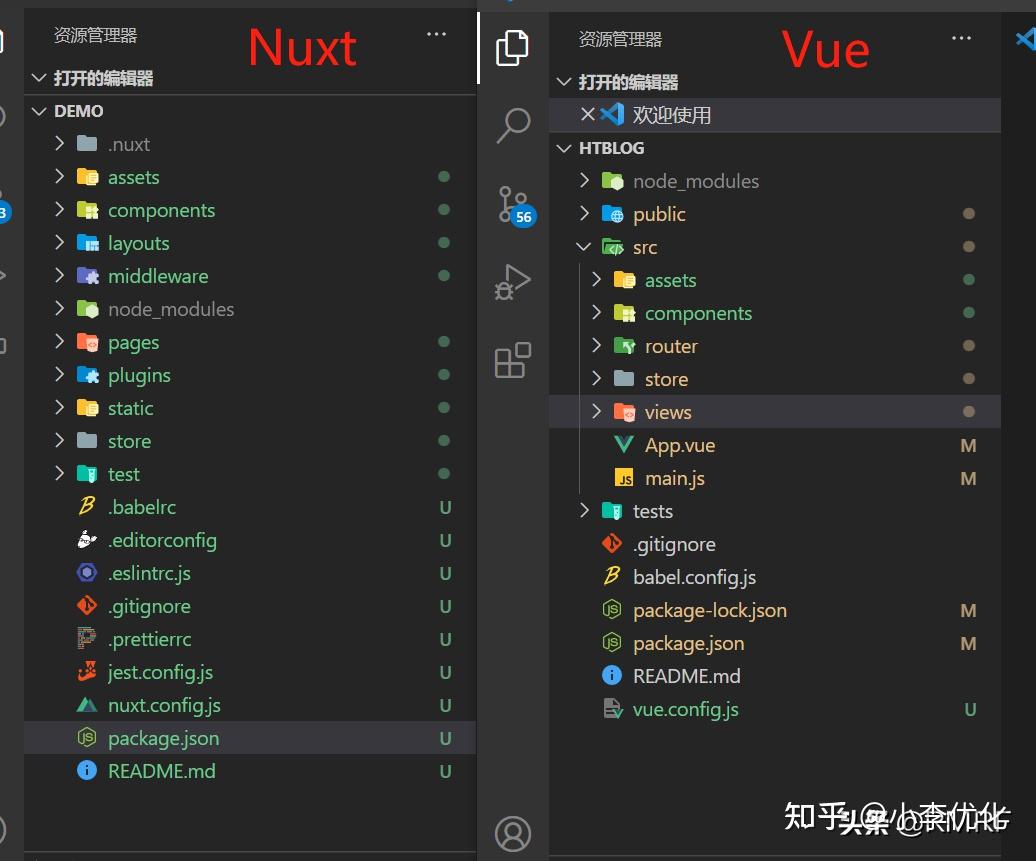
3、项目结构对比Vue项目,两个目录结构很相似,无非Vue是在src目录下,Nuxt是在根目录

Vue与Nuxt结构对比
二、如何修改
1、main.js
把Vue里面的main.js文件放到Nuxt根目录下,去掉new Vue({}),并在nuxt.config.js文件引入,其它不变
//main.js文件 import Vue from 'vue' import bus from "@/assets/bus/bus" Vue.prototype.$bus=bus; import VueCookies from 'vue-cookies' Vue.use(VueCookies) import mavonEditor from "mavon-editor"; Vue.use(mavonEditor) Vue.prototype.$host="https://www.lpya.cn" // new Vue({ // render: h=> h(App), // }).$mount('#app') //nuxt.config.js export default{ ... plugins:[ "@/main",//引入main.js,其它js文件基本上是在这里引入 ], }
2、store.js文件
在store目录下创建index.js文件,引入后在页面直接this.$store调用
//index.js export const state=()=> ({ isHeader: false, }) const mutations={ isHeader(state, val){ state.isHeader=val; }, }export default{ state, mutations }//nuxt.config.js export default{ ... plugins:[ "@/store/index",//引入store ], }
3、组件
1)把Vue components目录下的全部放到Nuxt components目录下就行,Nuxt的组件会自动注册,可以不使用import注册直接使用
2)把组件复制过来后,可能会出现scss的错误(我Vue项目使用的是SCSS),使用下面命令安装
npm install --save-dev node-sass sass-loader @nuxtjs/style-resources
配置SCSS的全局变量
//nuxt.config.js export default{ ... css:[ '@/assets/scss/common.scss',//一般的可以放到这里 ], styleResources:{ scss: '~assets/scss/app.scss', }, modules:[ '@nuxtjs/style-resources', ], }
4、路由
把Vue views目录下的全部放到Nuxt pages目录下,文件名就是路由,值得注意的是,传参的时候和Vue有一些不同。比如我博客网站文章详情的路由是/detail,要传一个id过去,跳转链接可以写成下面这样
现有的Vue项目改造成Nuxt项目并做SEO优化

路由
5、布局
Nuxt可以自定义多个布局,比如说一个布局需要Header和Footer,一个布局不需要,另一个需要空白,我们可以在layouts定义布局,并在pages页面下调用即可
export default{ layout: function (){ //index1是在layouts目录下创建的文件名,记得加上
return "index1"; }, }
6、设置网站title
使用head()给每个页面设置title和description
export default{ head(){ return{ title: "网页设计,模板分享,源码下载 - 糊涂博客", meta:[{ hid: "keywords", name: "keywords", content: "个人博客,网页设计,微信小程序,seo优化,源码下载,模板分享", },{ hid: "description", name: "description", content: "糊涂个人博客,一位编程爱好者的成长地。专注于前后端的学习,不定期更新分享踩坑过程,学习记录、网页模板、demo源码等,也希望借此能够认识更多的朋友。", }, ], }; }, }
三、SEO优化
配置到这里,Vue项目基本上已经改造成Nuxt项目,但是和Vue的区别不大,详情页面还是无法被爬取到,这里我们需要使用asyncData,它可以在初始化页面前先得到数据,然后设置title。其它作用可以自己查。。。
//详情页面 import{ articleDetail }from "@/assets/api/api"; export default{ asyncData({ app, params }, callback){ return articleDetail(params.id).then((res)=>{ const{ code, data }=res; if (code===1){ app.head.title=data.title; const meta=[{ charset: "utf-8", },{ name: "viewport", content: "width=device-width, initial-scale=1", },{ hid: "keywords", name: "keywords", content:data.keywords, },{ hid: "description", name: "description", content: data.content, }, ]; app.head.meta=meta; }callback(null,{}); }); }, }
四、项目部署
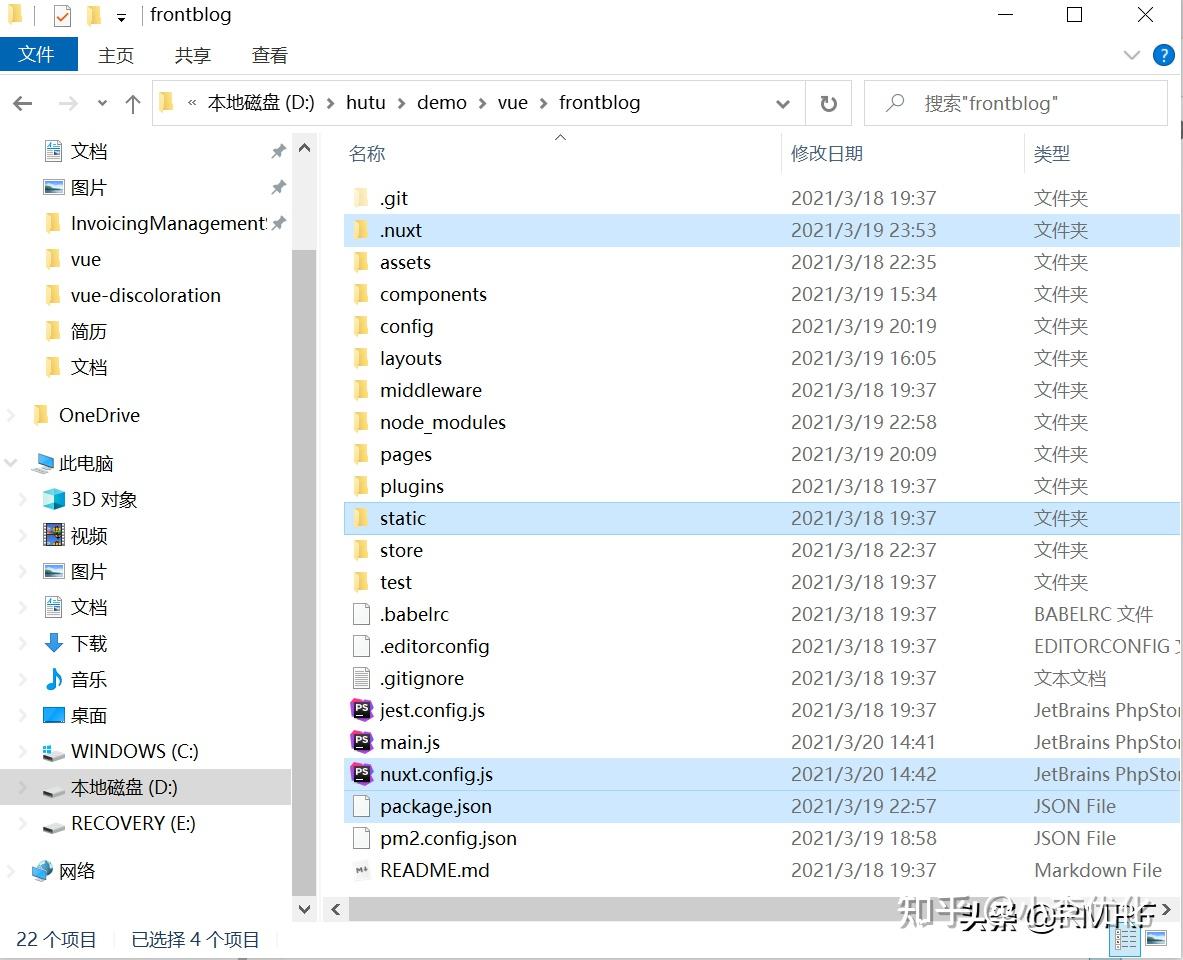
1、使用下面命令打包项目,会创建.nuxt目录,把下面文件放到服务器上
npm run build

需要部署的文件
2、使用下面命令安装依赖并运行
cnpm install npm run start

运行
3、配置域名访问,我使用的是bt面板,找到配置文件在里面添加下面内容,使用域名就可以访问刚部署的内容了
upstream lpya{ server 0.0.0.0:7000; }server{ location /{ proxy_pass http://lpya; proxy_set_header Origin ''; index index.html index.htm; }}
4、如果我们关闭终端,服务就关闭了,现在需要开户守护进程,让它在后台一直运行,创建pm2.config.json文件
{ "apps":{ "name": "sever", "script": "npm run start", "ignore_watch":[ "node_modules" ]}}//然后运行 //pm2 start pm2.config.json启动 //pm2 stop pm2.config.json关闭
五、爬取效果
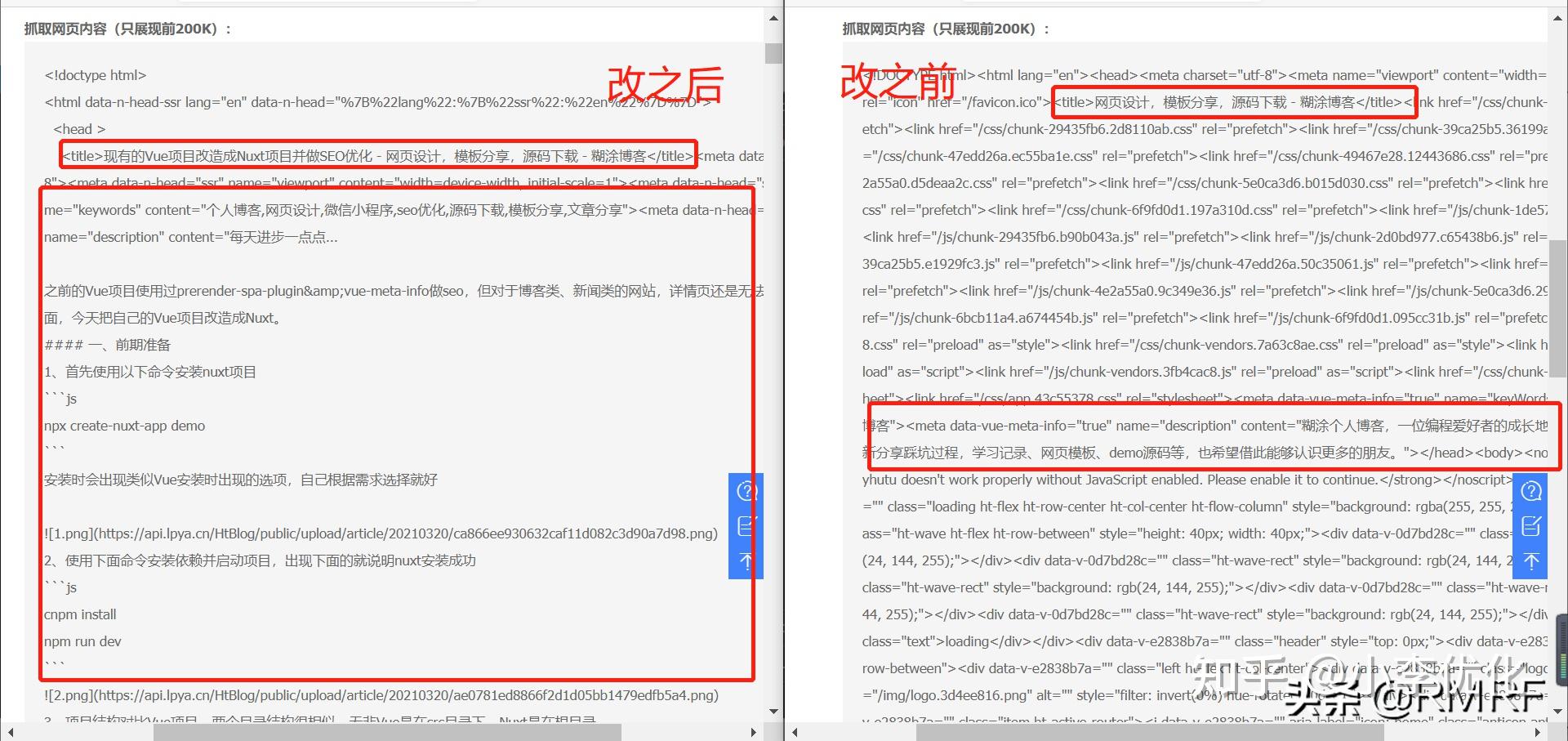
使用bd站长工具的抓取诊断,可以查看做之前和之后的一个对比。下图可以明显看出,没改之前只能抓取到固定的信息,改之后可以动态抓取到内容(重点是使用了asyncData)

前后对比
六、sitemap.xml网站地图
Sitemap可以方便我们告诉搜索引擎网站上有哪些可供抓取的网页。
1、使用命令安装@nuxtjs/sitemap
npm install @nuxtjs/sitemap
2、创建config目录,并在里面添加sitemap.js文件
//sitemap.js import axios from 'axios' const sitemap={ path: '/sitemap.xml', hostname: 'https://www.lpya.cn/', cacheTime: 1000 * 60 * 60 * 24, gzip: true, generate: false, exclude:[ '/404' ], defaults:{ changefreq: 'daily', lastmod: new Date() }, routes: async ()=>{ const getUrl=`https://www.lpya.cn/article/get` let res=await axios.post(getUrl) let{ data }=res.data let routes=[{ url: "/", changefreq: "daily", lastmod: new Date() }]if (data.length !==0){ //拼接 let arr=data.map(item=> ({ url: "/detail/" + item.id, lastmod: item.created_at, changefreq: "daily" })) routes.push(...arr) }return routes }}export default sitemap
3、在nuxt.config.js引入,部署时记得把config目录也上传服务器
//nuxt.config.js import sitemap from "https://zhuanlan.zhihu.com/p/config/sitemap" export default{ ... modules:[ '@nuxtjs/style-resources', ], sitemap: sitemap,//调用 }
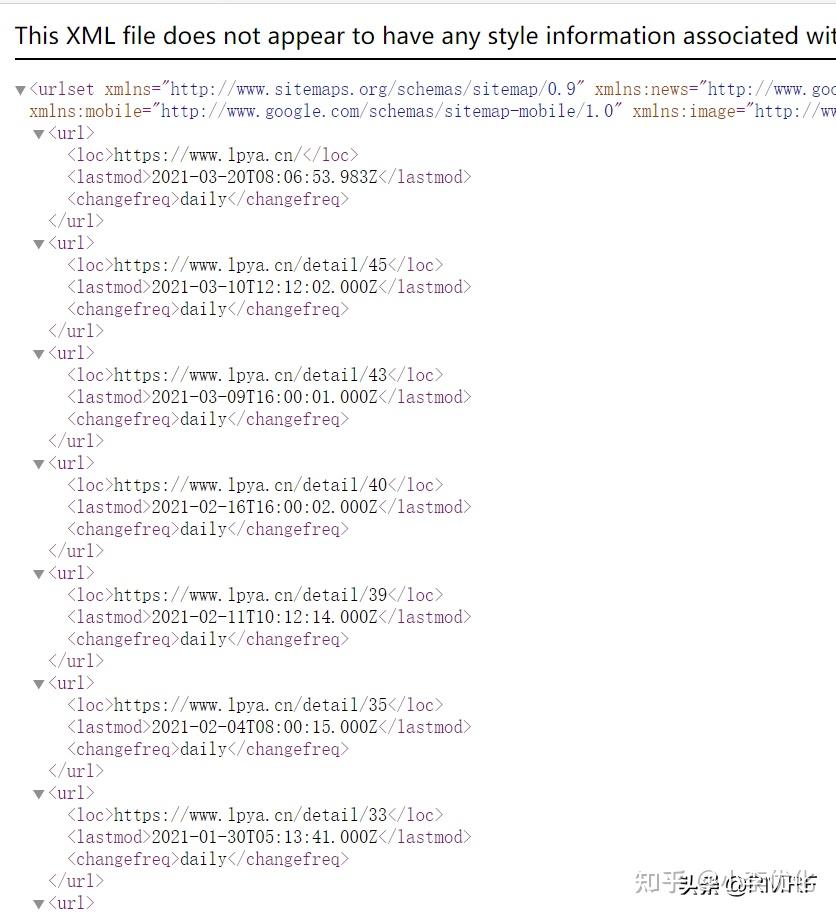
4、部署后访问https://.https://zhuanlan.zhihu.com/sitemap.xml链接就可以查看效果

sitemap
七、总结
虽然看起来多,实际也就几步操作,我也是第一次接触nuxt,有些地方可能弄不好或许也有更好的方法,有大神知道的可以吱一声[灵光一闪]。。。有需要的可以自己慢慢尝试,bug总会被解决的(或许[流泪])。
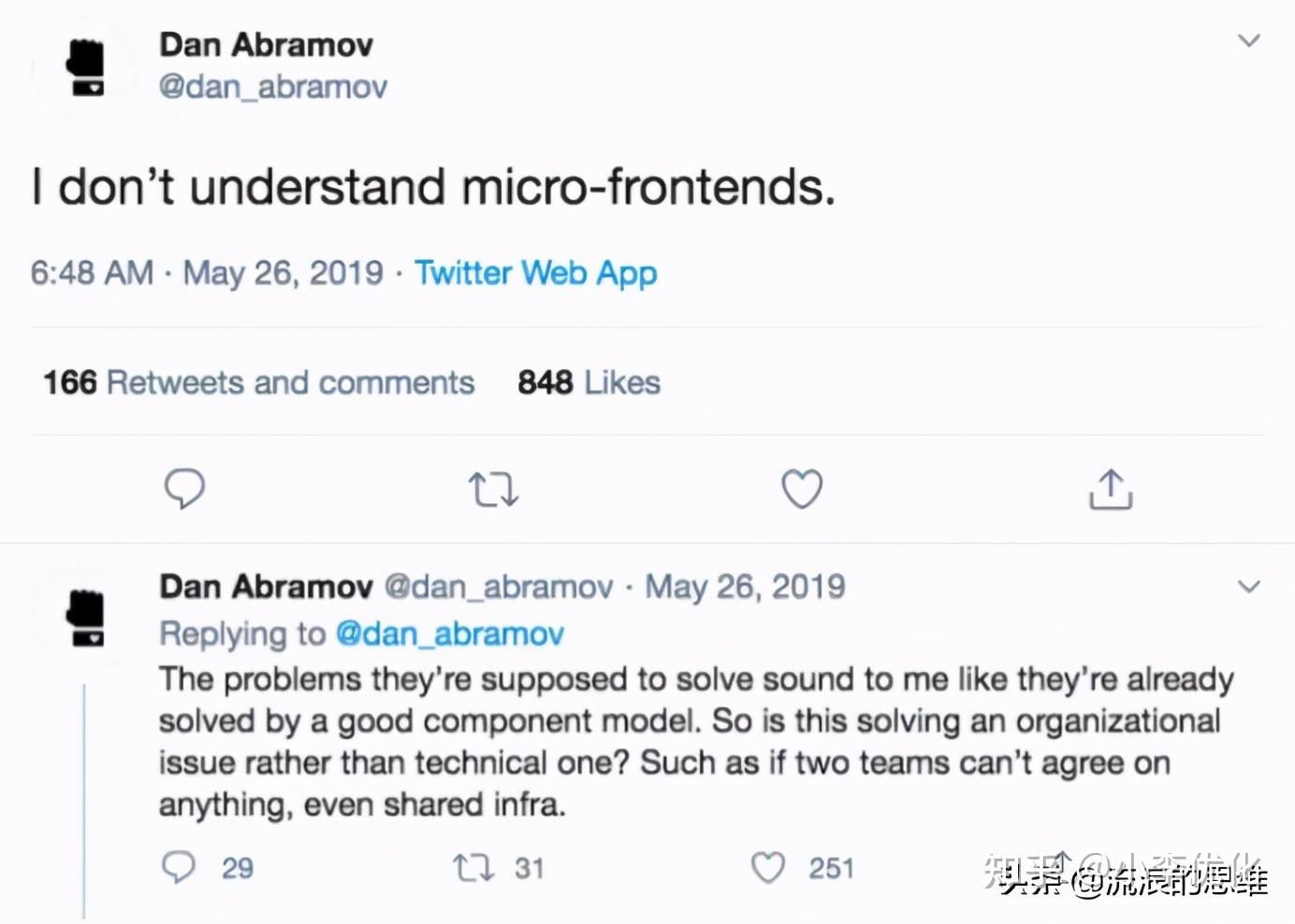
当你将长期存在的后端整体,细分为各种微服务时,就可以在后端的开发过程中获得更加有效也更具规模的新事物。然而,大多数前端应用程序如今仍然独立存在很难变得更加高效,与此同时,对于前端发展进程的规模化也具有同样的意义。
微前端就是要将前端整体细分为更小、更容易进行管控的片段。每个部分都可以端到端地拥有自己的功能,可以在自身的代码库中工作、独立发布版本、可以不断地进行小的增量升级,并且还可以通过API与其他部分进行集成,以便共同对页面和应用程序进行创作和管理。

有许多方法可以构建微前端,从组件的智能构建时集成,到使用自定义路由的运行时集成。在这篇文章中,我收集了许多杰出的工具,来帮助我们构建微前端。欢迎您在评论区发表建议提供或反馈!
1
Bit
Bit允许你从独立的组件进行构建并管理前端,它可能是最受欢迎的,并且可以立即投入生产的解决方案。
如果你查看bit.dev 主页,你就会发现,它是由很多独立的组件构成,这些组件由不同的团队,在不同的代码库中构建,并且最终集成在一起。

Bit CLI是用于组件驱动开发,并且广泛流行的工具。通过Bit,你可以一起构建、创立并集成独立的组件。
尽管微前端通常被认为是一个发生在运行时的组合,但是Bit也让开发者在构建时高效地组合前端,以享受两方面的优势:一方面是对于“传统整体”的安全性和健壮性,另一方面可以简化微前端,并且使其具有可扩展性。
使用Bit,在于其他团队合作的同时,不同的团队可以对他们的组件进行独立的构建、发布和公开。这样就可以将web开发过程转变为功能和组件的模块化组合。

除了用于组件驱动开发的OSS工具外,Bit还为团队提供了一个云平台,让团队可以构建变更并在组件上进行协作,以便可以高效地管理和扩展开发过程,与此同时保持所有团队完全独立以自主交付。
为了确保每个前端都有自己独立且快速的构建流程,Bit还提供了独特的CI / CD流程,该流程100%由组件驱动,这意味着不同的团队可以安全地进行集成更改,不必等待、争夺主控权或打破任何东西。开发人员可以持续并且安全的避让所有受影响的应用程序,从而将更改传播到组件中。

结果就是,工作流通过简单的解耦代码库、自治团队、体积较小却定义良好的API,独立发布渠道, 并且持续地进行增量更新。
如果你的团队正在通过组件进行构建,并且正在寻找一种可以在大型应用程序上解锁微前端和模块化工作的解决方案,请一定要查看Bit的OSS工具和平台,它可能正是你需要的。
2
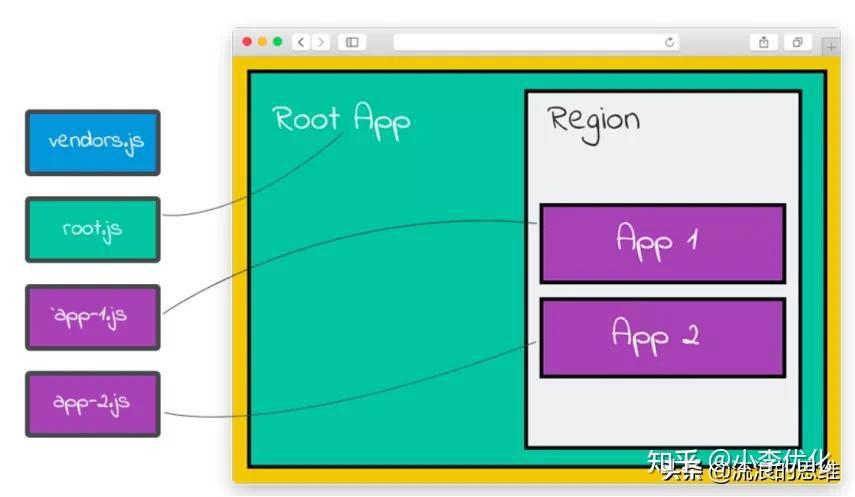
Webpack 5 和 Module Federation
多个单独的构建最后要形成一个单独的应用程序。这些独立的构建不应相互依赖,因此可以单独开发和部署。
Module Federation是由Zack Jackson建立的JavaScript架构,并在后来提出为其创建Webpack插件。Webpack团队帮助它将该插件引入了Webpack 5,目前处于测试阶段。
简而言之,Module Federation允许JavaScript应用程序在运行时从另一个应用程序动态导入代码。该模块将建立唯一的JavaScript条目文件,能够通过设置webpack配置,使其他应用程序可以下载该文件。
它还通过启用依赖关系共享,来解决代码依赖关系和增加包大小的问题。例如,如果你要下载React组件,那么你的应用程序就不会两次导入React代码。该模块将巧妙地使用你已经拥有的React源,仅导入组件代码。最后,如果导入的代码由于某种原因失败,则可以使用React.lazy和React.suspense提供备用功能,以确保用户体验不会因构建失败而中断。
这个架构释放了构建微前端真正巨大的潜力。
3
Single SPA
Single SPA 将自己定义为:微前端的JavaScript框架。简而言之,它将生命周期运用到了每一个应用程序。每个应用程序都可以响应url路由事件,并且必须知道如何从DOM引导,安装和卸载自身。传统SPA和Single SPA应用程序之间的主要区别在于它们必须能够与其他应用程序共存,并且它们各自没有自己的HTML页面。
4
Systemjs
Systemjs并不是微前端的框架,但是它提供了独立模块跨浏览器管理的解决方案。这种方案正是实施MF的关键(实际上也被用于Single SPA)。
Systemjs被看做JS模块的协调器,它能够让我们运用不同的JS模块连接的特点,例如动态导入、导入映射等等,而不是依赖于本地的浏览器支持——在以上方面,Systemjs都具有接近本地的性能。
一些值得注意的功能包括适用于老版本浏览器的Polyfill,使用名称的模块导入(通过将名称映射到路径),和对多个JS模块单个的网络请求(通过使用它的API,将多个模块设置为单个文件)。
Systemjs还可轻松访问“模块注册表”,能够让你随时了解到浏览器中的可用模块。
5
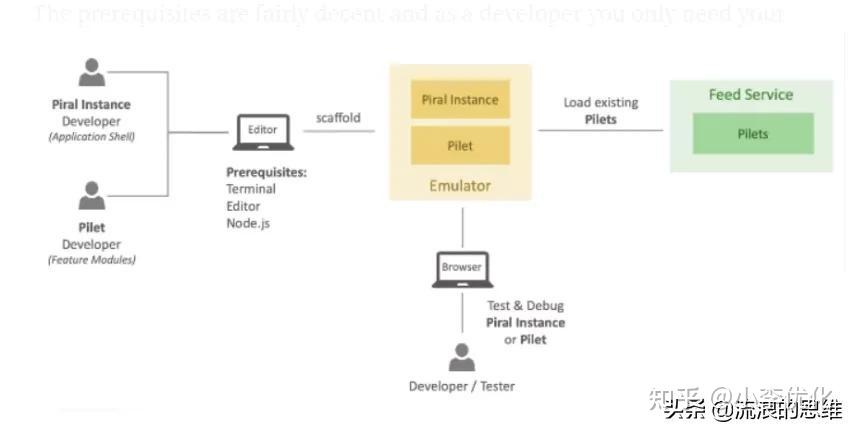
Piral
Piral的目标是让你轻松通过微前端建立一个门户应用,它能够确保你能够创建一个模块化的应用程序,并且利用微前端体系结构,在运行时使用被称为“pilets”的解耦模块进行扩展。“pilet”能够独立开发,并附带着必要的代码和其他相关资源。
这种前提条件非常不错,开发人员只需要安装使用你最喜欢的编辑器,终端,网络浏览器和Node.js即可。你可以在本地开发计算机上的仿真器中,执行和调试Piral instance(应用程序外壳)和pilet(功能模块)。

6
Open Components
Open Components宣布他们的目标是“让前端世界中无服务器”。更具体地说就是,Open Components的目标是成为一个一站式微前端框架,从而使其成为一个丰富而复杂的系统,其中包括从组件处理、注册表,到模板,甚至包括CLI工具在内的各种工具。
Open Components有两个部分:
第一,components是同构代码的小单元,主要由html,css,js组成。它们可以选择包含一些逻辑,从而允许服务器端的node.js应用程序组成一个用于呈现视图的模型。经过渲染后,它们是纯HTML片段,可以插入到任何html页面中。
第二,consumers是网站或微型网站(小型的可独立部署的小型网站,都通过前门服务或任何路由机制连接),它们需要将components用于在其网页中,以此呈现部分内容。
7
Qiankun
Qiankun宣称他们是“一个基于single-spa的微前端实现,但它已经可以投入生产了”,它的目标是解决一些,从小型子应用程序构建大型应用程序过程中,可能会面临的一些主要问题,比如发布静态资源,整合单个的子应用程序,确保子应用程序在开发和部署过程中彼此独立,运行时相互隔离,从而处理公共依赖性,处理各种性能问题等。

8
Luigi
Luigi是一个微前端JavaScript框架,可以让你创建由本地和分布式视图驱动的管理用户界面。Luigi允许Web应用程序与应用程序包含的微型前端进行交流与通信。为确保通信的交流顺利进行,你可以对路由,导航,授权和UX元素等进行配置。
Luigi由Luigi Core应用程序和Luigi 客户端库组成。他们使用postMessage API在核心应用程序和微前端之间建立安全的通信。

9
FrintJS
FrintJS是一个“用于构建可伸缩和响应式应用程序的模块化JavaScript框架”。你可以用它加载来自不同bundlers的应用程序,为应用程序提供结构,并处理诸如路由,依赖关系以及其他问题。FrintJS还可以通过其他程序包支持RN和Vue,但主要是对React进行记录和测试。

10
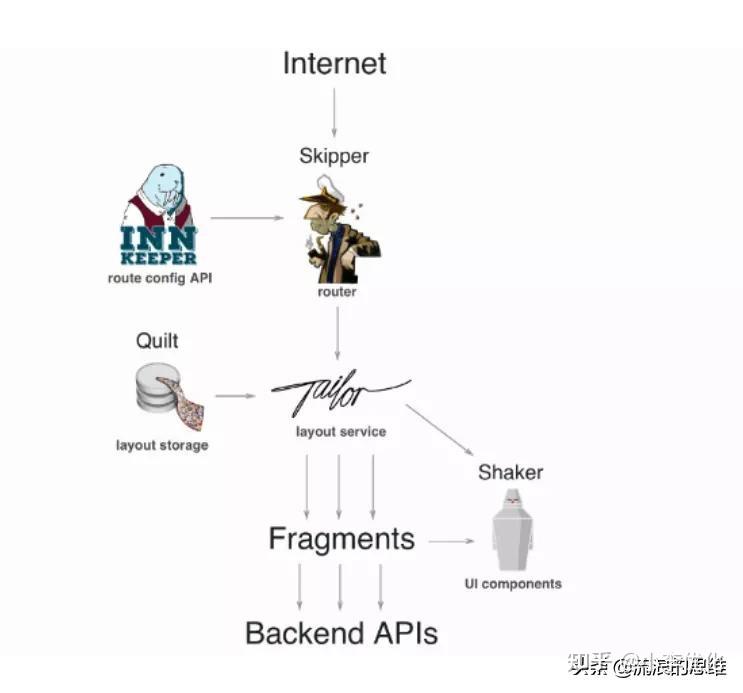
Mosaic 9

Mosaic 9是一组服务、库,以及一个定义了它组成部分之间如何进行交互的规范,以支持大型网站的微服务样式架构,由一些处理不同需求,比如路由、布局、模板存储、甚至展示UI的软件包组成。Mosaic运用的这些片段提供独立的服务,并且根据模板定义,在运行时将他们组合在一起。
11
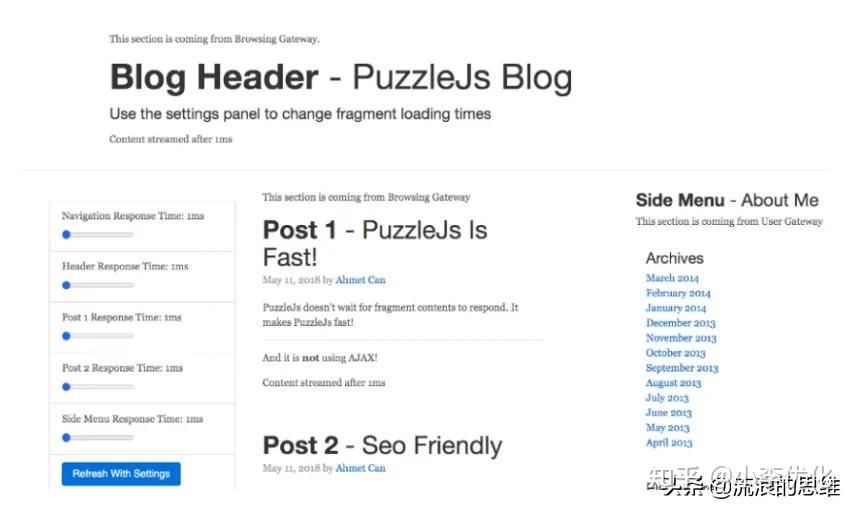
PuzzleJS
PuzzleJS是一个“用于可扩展和快速网站微前端框架”,允许你创建和一个相互对话的网关和店面项目。它的灵感来自Facebook的BigPipe,并且朝着微前端的方向发展。

PuzzleJS可以提供的功能包括创建一个网关,或者店面(彼此独立),同时也可以通过提供一个组态文件把它们连接起来。它使你可以在编译时将html模板编译为javascript函数。由于这种操作完全与请求相独立,因此PuzzleJ可以通过这种功能发送第一个组块。
它也是SEO友好的,已在服务器端进行了准备和渲染。而且,当片段所需的API出现故障时,PuzzleJs也保证其他页面片段仍然可以正常工作。
JavaScript最初是为Web应用程序创建的。但是随着前端技术的发展,大多数开发人员更喜欢使用基于JavaScript的框架。它简化了你的代码以及使你能完成更多全栈工作,您几乎可以在任何框架中使用JavaScript。
使用什么类型的框架决定了创建应用程序的便捷程度。因此,您必须慎重选择。在已经足够复杂的前端环境里,其中两个框架脱颖而出。我们会在本文中对Ember.js和Vue.js之间进行对比,以帮助你更好的做出判断。

为什么要选择框架?
在开始比较这两个框架之前,我们应该先来了解下选择一个框架的决定因素都有什么。每个开发人员选择一个框架之前,让我们看看选择的理由。
代码必须简单易懂。
应以更少的代码量产出更多的功能。
应提供一个布局合理的工作框架。
是否支持内置路由或外部插件的路由?
应该能够在页面加载时传输更多数据,从而使页面成为单页应用,单页应用程序使用体验显然更好。
在单页架构中,如果用户需要共享应用子页面链接,那么框架应该具有基于URL路由不同功能的能力。
更严格的模板选项有助于实现双向绑定。
不应与任何第三方库产生冲突。
应该很容易测试框架内的代码。
应为Ajax调用提供HTTP客户端服务
文档也必不可少,应该是完整且最新。
应该与浏览器的最新版本兼容。
必须满足上述条件,便于APP的构建。您必须确保所选择的框架符合条件。
Vue.js
开发人员总是在寻找新的框架来构建他们的应用程序。主要要求是速度快、成本低。这个框架应该很容易被新开发人员理解并且能够以更低的成本使用。其他考虑选项还有简单的编码方式、健全的帮助文档等。
在Web应用程序开发中,VUEJS在软件语言方面结合了很多优点。VUE.JS的体系结构易于使用。使用VUE.JS开发的应用程序很容易与新的应用程序集成。
VUE.JS是一个非常轻量级的框架。你能很快的下载到它。它也比其他框架快得多。该框架的单文件组件性质也很棒。这个尺寸使它很受欢迎。
同时你可以进一步减少它的体积。使用Vue.js可以将模板和编译器分离为虚拟DOM。您只能部署只有12 KB的压缩后的压缩解释器。您可以在您的机器中编译模板。
Vue.js的另一个重要优点是它可以轻松地与使用JavaScript创建的现有应用程序集成。使用此框架可以轻松地对已经存在的应用程序进行更改。
Vue.js还可轻松与其他前端库集成。您可以插入另一个库,以弥补此框架中的任何不足。此功能使该工具成为通用工具。
Vue.js使用服务器端渲染流的方法。它使服务器具有较高的响应速度。 你的用户将很快获得渲染的内容。
Vue.js非常适合SEO。由于该框架支持服务器端渲染,因此视图直接在服务器上渲染。便于搜索引擎直接索引到这些网页内容。
但对你来说最重要的是你可以轻松地学习Vue.js。该结构是基本的。即使是新的开发人员,也会发现使用它来构建应用程序很容易。该框架有助于开发大型和小型模板。它有助于节省大量时间。
您可以返回并轻松检查错误。除了测试组件外,您还可以返回并检查所有状态。就任何开发人员而言,这是另一个重要功能。
Vue.js也有非常详细的文档。它有助于为你快速上手开发应用程序。您可以使用HTML或JavaScript的基本知识来构建网页或应用。
Vue.js它能与其他应用程序集成
Vue.js轻巧且快速。通过部署解释器,就可以使它更轻量
您可以将编译器和模板分离为虚拟DOM。
得益于便于集成的优点,您可以使用它来对现有应用进行更改
丰富的库和组件为你的应用程序带来更多可能
应用能够快速响应。
服务器端渲染还有助于使搜索引擎排名更高。
结构简单。易于任何新开发者使用
您可以返回检查并更正错误。
您可以检查所有现有状态。
详细的文档有助于快速构建网页或应用程序。
Ember.js
Ember.js是MVVM模型框架。它是开源软件。该平台主要用于创建复杂的多页面应用程序。它保持最新的特性,并不会丢弃任何旧功能。
通过这个框架,您必须严格遵循框架的体系结构。JS框架是非常严密的组织。所以它降低了和其他框架可能提供的灵活性。
它的平台和工具有非常完善的控制系统。您可以使用提供的工具将其与新版本集成,以避免使用过时的API。
您可以轻松了解Ember的API。他们也很容易工作。您可以简单,直接地使用高度复杂的功能。
当类似的工作一起处理时,性能更好。它创建了相似的绑定和DOM更新,让浏览器一次性处理它们,以提高性能。这样则将避免为每个工作重复计算,以免浪费大量时间。
因为Promise无处不在,所以你可以以简单的方式编写代码和模块,使用 Ember 的任何 API。
同时Ember也有一个很不错的上手指南。上面记录着API的使用方式。Ember明确了一般应用程序的组织和结构,因此你将不会犯任何错误。你将不可能在不必要的情况下使程序复杂化。Ember的模板语言是Handlebar,Handlebar简洁的语法可以使你可以轻松阅读和理解模板,同样的也能使页面加载速度变得更快。使用Handlebar另一个优势是,不必每次在页面上添加或删除数据时都更新模板。语言本身将自动为你完成。
最后,Ember.js拥有一个活跃的社区,可以定期更新框架并从而促进向后兼容
Ember.js是适用于复杂结构的多页应用程序的MVVM模型开源框架。
同时提供了最新功能和旧的功能。
它有一个非常严密的结构框架,不能提供太高的灵活性
非常完善的控制系统可帮助你与新版本完美集成。
对避免使用过时的API版本有着严格的指导。
Ember的API可帮助您以简单的方式使用复杂的功能
该框架提供高效的运算机制,以保证运行效率
Promise可让你使用Ember.js的任何API来编写模块化和简单的代码。
Ember.js是一个完全加载的前端框架。
框架稳定,因为所有组件都具有相同的功能和属性。
具有明确定义的限制,可防止您使应用程序复杂化
Handlebar使你可以轻松阅读和理解模板。并且还有助于更快地加载模板。
每次添加或删除数据时,Handlebar将确保更新模板。
Ember.js有一个活跃的社区,可以定期更新框架并从而促进向后兼容。
Ember.js Vue.js对比
当你需要将原有应用程序向现代框架上迁移时,Vue.js可以为您提供帮助。它结合了其他框架的许多优点。Vue.js面向开发过程的框架,所以没有提供现成的界面元素库。但是,许多第三方社区库可以为您提供帮助。
Ember.js为您提供了一个值得信赖的成熟框架。当你的开发团队规模很大时,这个框架比较合适。由于MVVM结构所致,它使每个人都可以为项目做出贡献。
Vue.js可以帮助你兼容应用程序中不同类型的语法,它有助于轻松编写代码,同时由于后端渲染,它也是一个对SEO友好的框架。而Ember是一个完全加载的前端框架,可以帮助您非常快速地开发应用程序。但是它不适合开发小型项目。
很难说谁比谁更具优势。选择哪个框架将取决于你实际参与的项目类型是什么。两者都有其优缺点,所以我为大家总结了一张表,也许它能帮助你更好地进行对比:

总结
选择什么,取决于您要开发的应用程序。这两个框架都在发展中。两者也都在更新。
虽然Ember是一个全栈框架,但它太复杂了,很难应用于较小的项目。而Vue.js凭借着轻盈的体量,易于上手的特点,使开发应用程序变得异常高效,从而获得了不少行业的开发者的青睐。
此外,无论选择什么类型的框架,葡萄城都为广大开发者提供了兼容各类框架的开发组件,例如:SpreadJS纯前端表格控件和WijmoJS先进UI组件库 ,为开发者赋能。
本文是由葡萄城技术开发团队发布,转载请注明出处:葡萄城官网